DRC設定にて配線長及び許容差を指定することにより、等長配線を行うことができます。
| 種類 |
内容 |
|
リアルタイム等長配線
|
配線途中に自動的に長さを調整した配線を引くことができます。
|
|
配線長チューニング
|
配線後、箇所を指定して配線長を調整します。
|
|
配線の等長化
|
等長配線設定されたネットの配線長を許容差内になるよう図面上の配線を自動調整します。
|
| (2) |
【PCB作成】
→【配線】
選択 |
| (3) |
配線時、自動的に長さを調整した配線を引くことができます。 |
|
 |
| (2) |
【配線】時、自動的に長さを調整した配線を引くのではなく後から調整したい場合は「PCB配線」の設定を変更ください |
|
 |
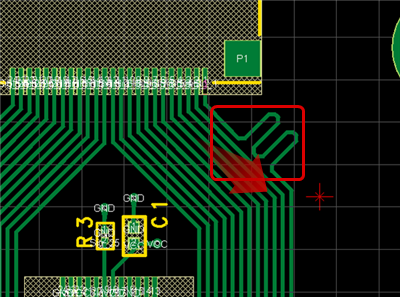
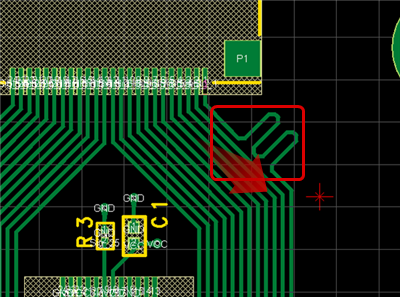
| (1) |
【PCB作成】
→【配線長チューニング】
→【配線長チューニング】
を選択 |
|
 |
| |
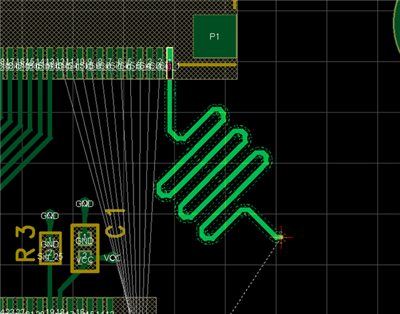
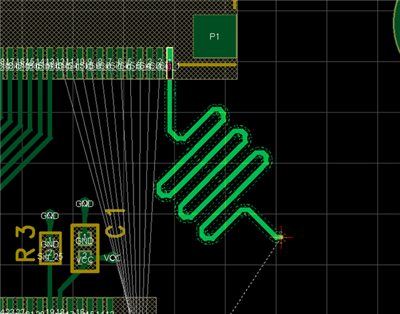
ドラッグすることで、自動的にチューニング形状になります。 |
|
 |
| |
チューニング形状はプロパティウィンドウから調整できます。 |
|
 |
| |
配線長チューニング中には配線の長さを画面下部で確認できます。 |
|
 |
配線チューニング設定
配線チューニングの各設定についてご紹介します。
| 項目 |
内容 |
|
チューニング形状
|
チューニング形状を選択します。
|
|
最大振幅
|
チューニング時の最大振幅を設定します。

|
|
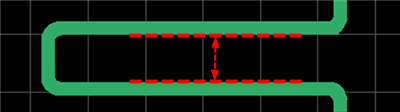
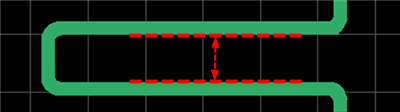
ギャップ
|
内側の配線のギャップを設定します。

|
|
角処理長さ
|
内側の配線の角処理長さを設定します。

|
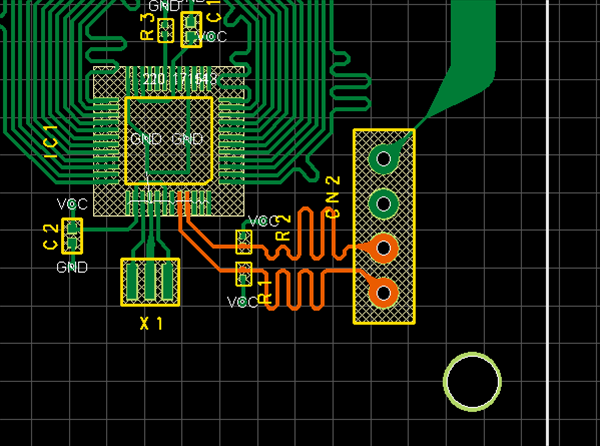
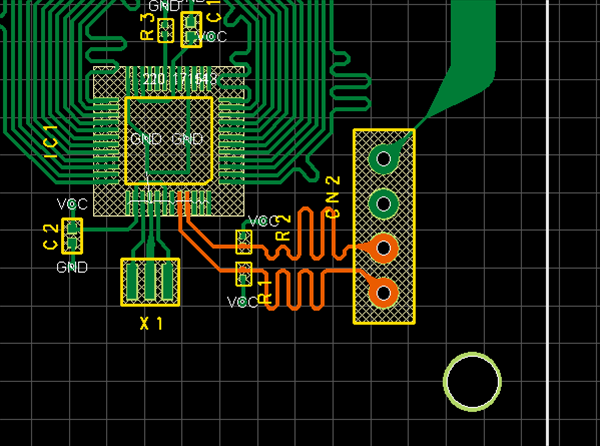
| 等長配線設定されたネットの配線長を許容差内になるよう図面上の配線を自動調整します。 |
| (1) |
【PCB作成】
→【配線長チューニング】
→【配線の等長化】
を選択 |
|
 |
| |
等長配線設定されたネットの配線長を許容差内になるよう図面上の配線を自動調整されます。 |
|
 |
| |
チューニング形状はプロパティウィンドウからも調整できます。 |
|
 |