ウインドウ表示の形態は「フローティング」・「ドッキング」・「自動的に隠す」の3つがあります。
画面レイアウトのカスタマイズ例
| フローティング |
ドッキング |
自動的に隠す |
|
画面が浮いた状態となり、
個別移動できる表示形態です。
|
ウインドウをメインウインドウに連結し、
まとめて移動する表示形態です。
|
ウィンドウを一時的に隠し、
カーソルを持っていくと開く表示形態です。
|
 |
 |
 |
※動画を別ウィンドウ大画面設定で見たい方は(http://www.youtube.com/embed/PC-rKJ2ZxVI?rel=0)
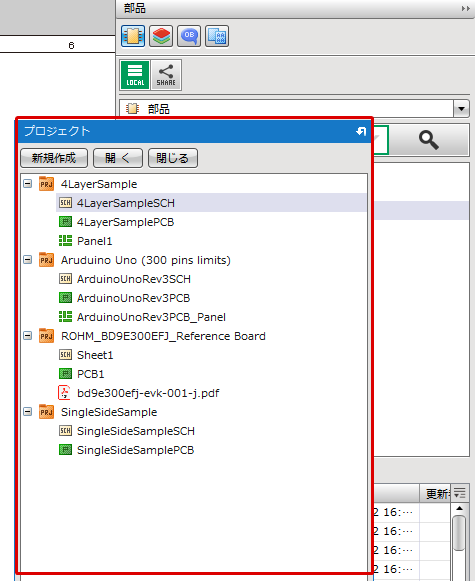
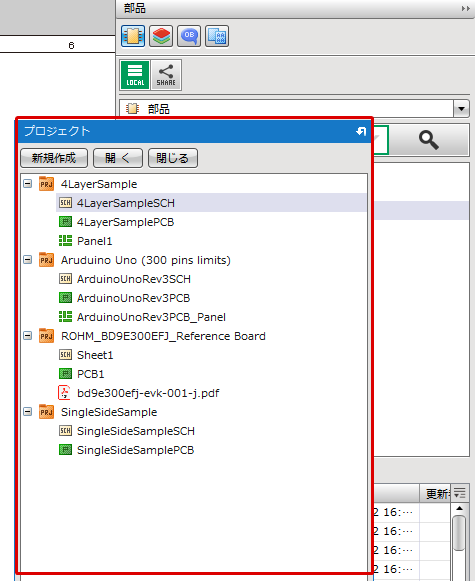
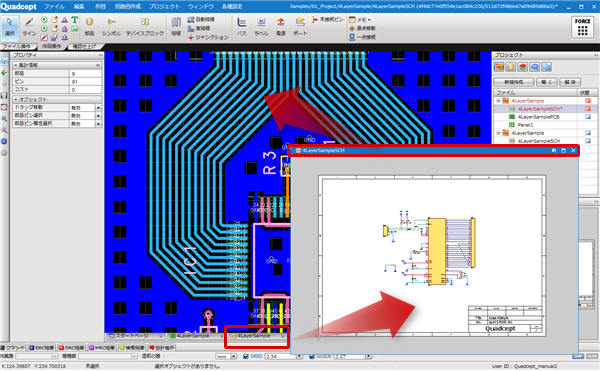
フローティング
ウインドウを個別移動できる表示形態です。マルチモニター上でも効率よく設計作業が行えます。
ドッキングからフローティングにするには下記作業となります。
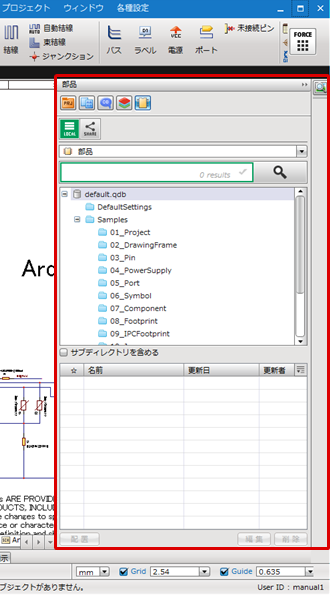
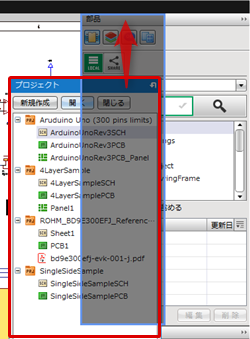
| ウィンドウをフローティングする方法をご紹介します。 |
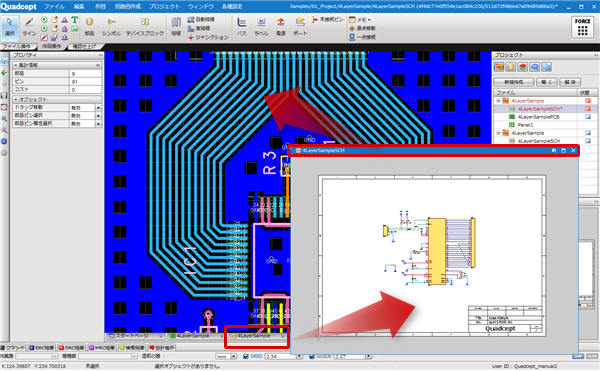
ドキュメント領域について
| |
ドキュメント領域も同じ様にフローティングできます。
フローティングする時はドキュメントのタブ部分をドラッグください。
移動・ドッキングするときはドキュメントタイトルバーをドラッグしてください。
|
|
 |
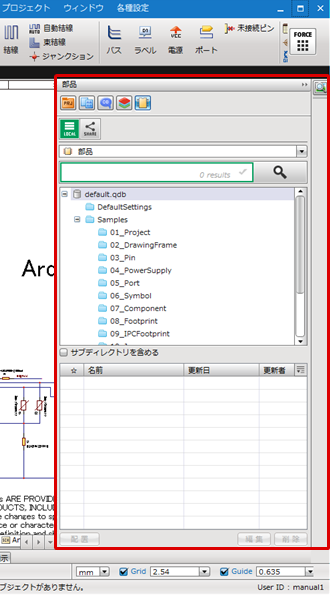
ドッキング
ウインドウをメインウインドウに接続し、まとめて移動する表示形態です。
シングルウインドウ上で効率良く設計作業が行えます。
フローティングからドッキングにするには以下のような方法があります。
方法1:【元の位置に戻すボタン】でドッキング
方法2:【ウインドウヘッダ】をドラッグ移動でドッキング
ウィンドウを「元の位置に戻す」ボタンでドッキングする方法をご紹介します。
「元の位置に戻す」ボタンを押すと、ウインドウが直前にドッキングされていた位置に戻ります。 |
| (1) |
【ウインドウヘッダ】
→「元の位置に戻す」
ボタンをクリック |
|
|
ドラッグ移動でドッキング
ウィンドウヘッダをドラッグ移動することで、ドッキングすることができます。
ドッキングには2種類あり、全体にドッキングする方法と、分割してドッキングする方法があります。
全体にドッキングする場合、ドッキング時に「赤枠」が表示されます。
分割してドッキングする場合、ドッキング時に「青枠」が表示されます。
・全体にドッキング
・分割してドッキング
ウィンドウヘッダをドラッグすることで、任意の位置にドッキングすることができます。
フローティングしているウィンドウに対してドッキングすることもできます。 |
| (1) |
ウィンドウヘッダをドラッグして、赤枠が表示された時にマウスボタンを離す。 |
|
 |
ウィンドウヘッダをドラッグすることで、任意の位置にドッキングすることができます。
フローティングしているウィンドウに対してドッキングすることもできます。 |
| (1) |
ウィンドウヘッダをドラッグして、青枠が表示された時にマウスボタンを離す。 |
|
 |
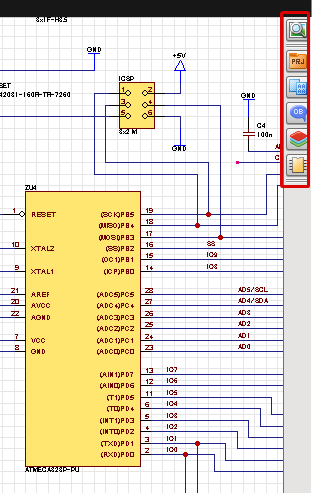
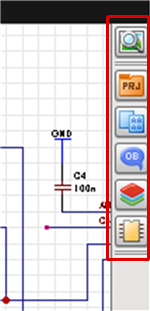
ツールバーについて
| |
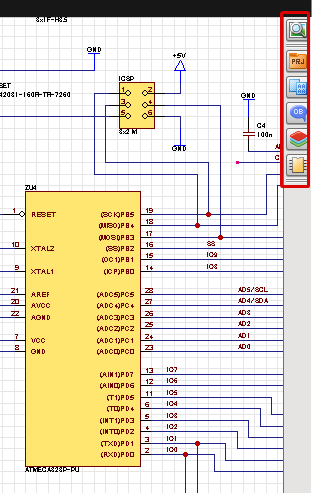
ツールバーはドッキングボタンがなく、ドラッグ移動で上下左右どこにでもドッキングします。
※ツールバーをフローティングする場合は、ヘッダ部分(右図の赤枠)をドラッグしてください。 |
|
 |
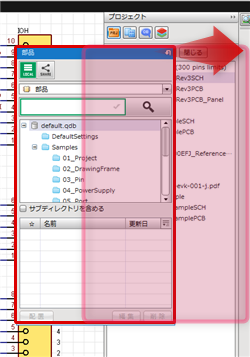
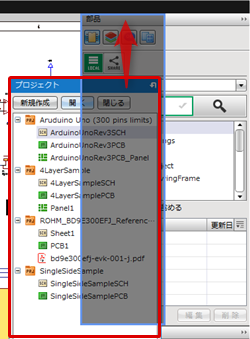
自動的に隠す
ドッキングしているウインドウが未使用の時、タブだけを残しウインドウを自動的に隠す表示形態です。
設計作業領域が広がるため、低解像度のモニタでも、快適に作業が行えます。
自動的に隠れたウインドウはタブにカーソルをあわせることで、使用可になります。
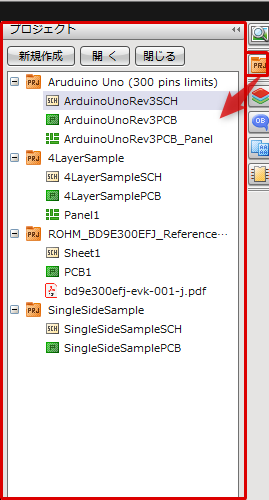
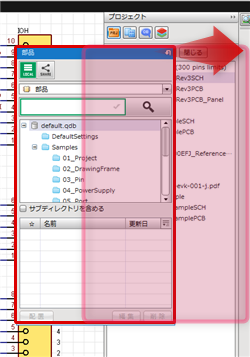
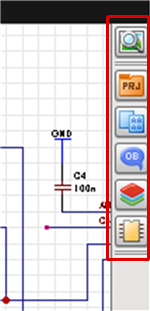
| 自動的に隠す(隠れている状態) |
アイコンにカーソルを合わせると表示 |
 |

|
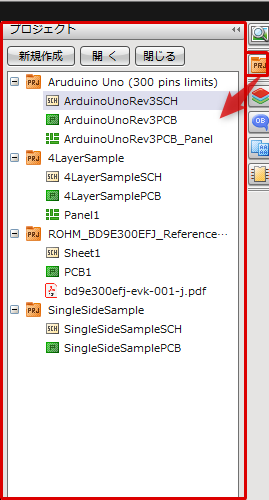
右側にドッキングしているウィンドウだけでなく、左側や下側のウィンドウでも同様に「自動的に隠す」ことができます。
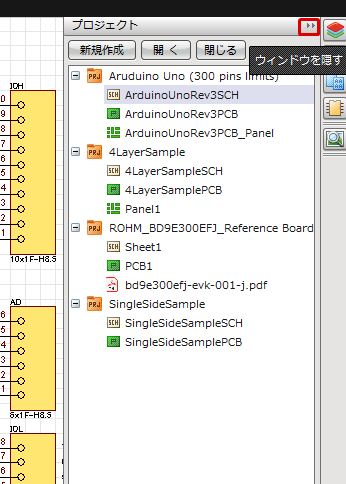
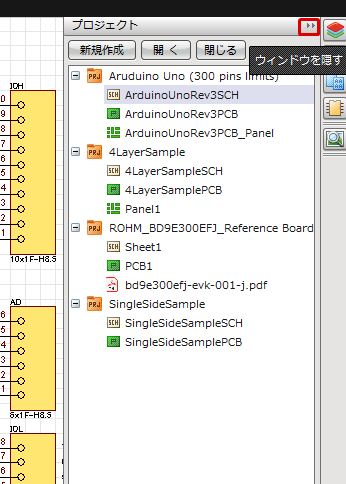
| ドッキングウィンドウを自動的に隠すに切り替える方法をご紹介します。 |
| (1) |
【ウインドウヘッダ】
→「ウィンドウを隠す」
をクリック |
|
 |
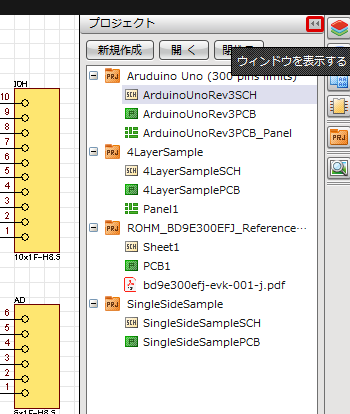
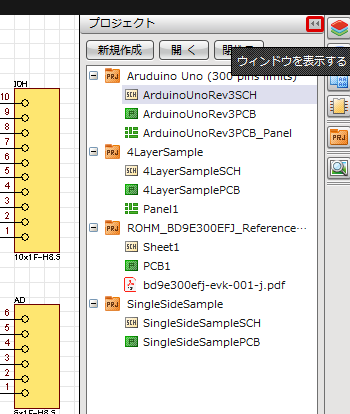
| ドッキングウィンドウを自動的に隠すにしている場合に、ウィンドウを表示するに切り替える方法をご紹介します。 |
| (1) |
【ウインドウヘッダ】
→「ウィンドウを表示する」をクリック |
|
 |