ポートアドレスとは配置済みのポート近くに飛び先アドレスを表示する機能のことです。
ポートアドレスを更新すると自動的にポートアドレスを表示し、図面上にて目視で飛び先を確認できます。
設計中は、ポートアドレス飛び先一覧によって飛び先の一覧を確認でき、飛び先に画面移動させることができます。
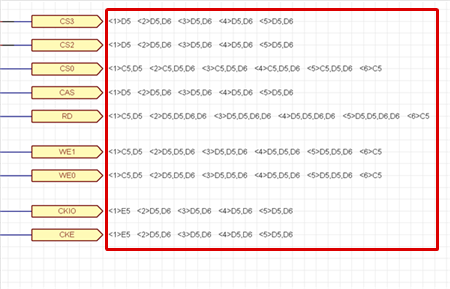
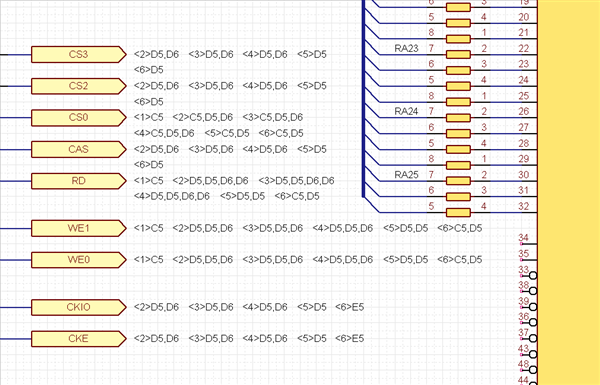
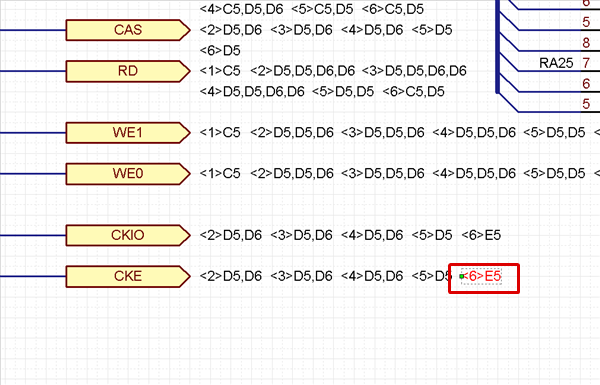
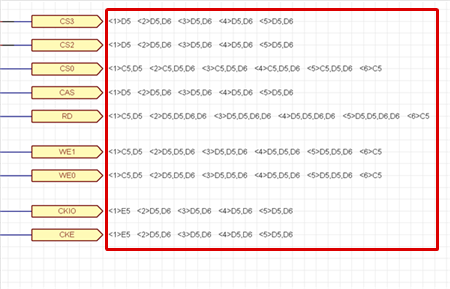
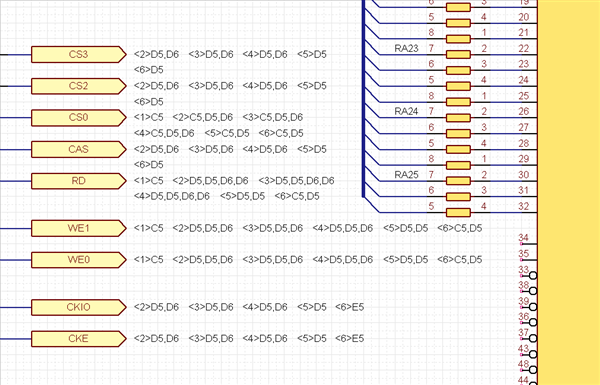
ポートアドレス表示例

ポートアドレスの更新とポートアドレスクリア、ポートアドレスの飛び先一覧確認及び画面移動についてご紹介いたします。
・ポートアドレスの更新
・ポートアドレスクリア
・ポートアドレスの位置編集
・ポートアドレス飛び先一覧及び画面移動
・ポートアドレスからショートカット画面移動
| 回路図に配置したすべてのポートのアドレスを自動的に生成します。ポートアドレスの更新を行うことで、アドレス(飛び先)への画面移動が行えるようになります。ポートアドレスの更新は下記作業となります。 |
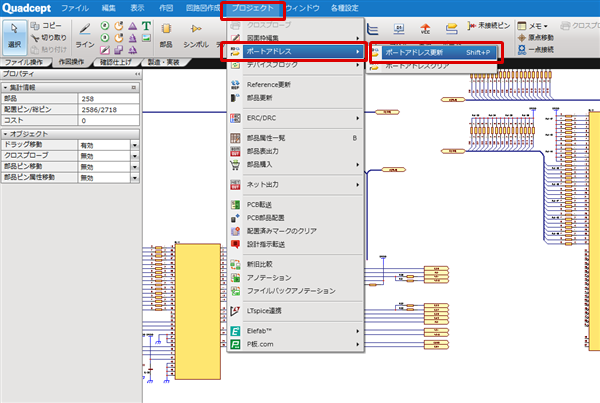
| (1) |
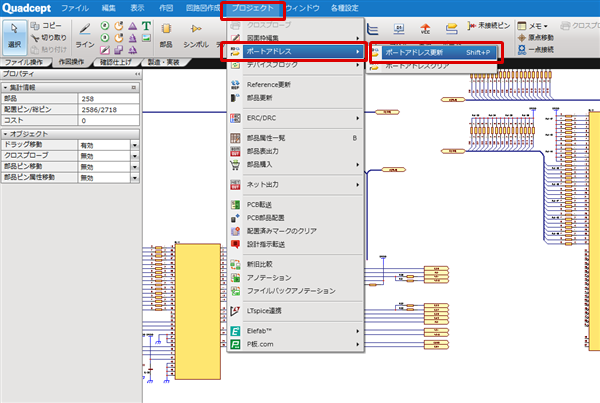
【プロジェクト】
→【ポートアドレス】
→【ポートアドレス更新】
をクリック |
|
 |
| ポートアドレスの更新によって生成したポートのアドレスをクリアします。ポートアドレスのクリアは下記作業となります。 |
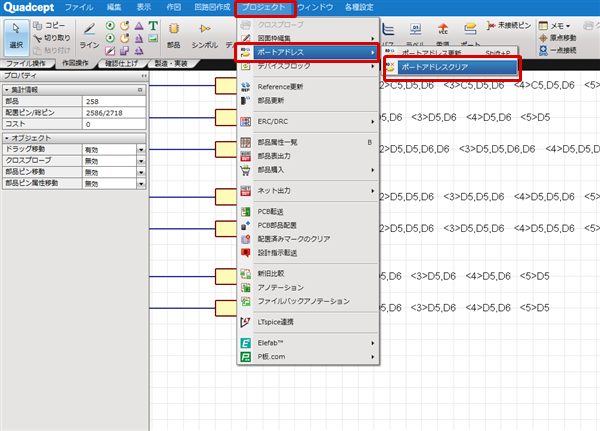
| (1) |
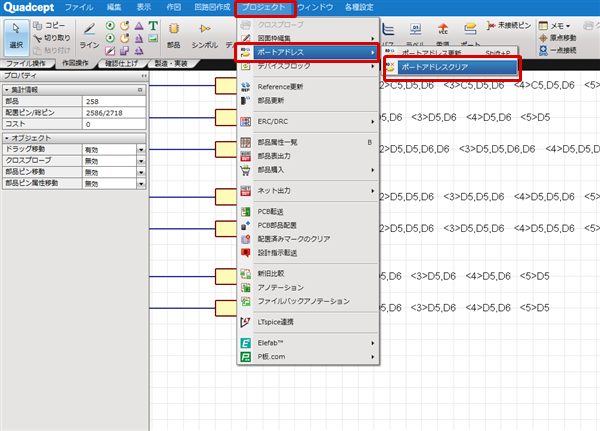
【プロジェクト】
→【ポートアドレス】
→【ポートアドレスのクリア】
をクリック |
|
 |
ポートアドレスの更新によって生成したポートのアドレスに対して表示位置の編集が可能です。
アドレスが他部品や結線に重なった場合などに活用ください。 |
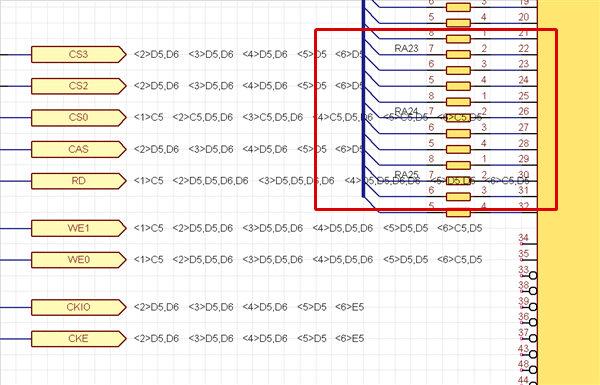
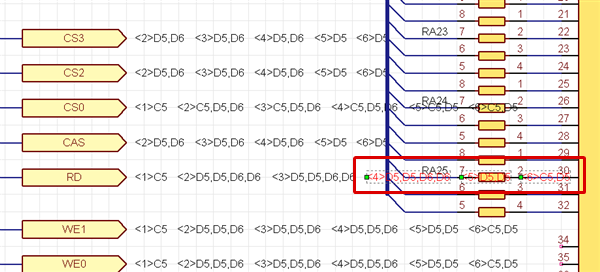
| (1) |
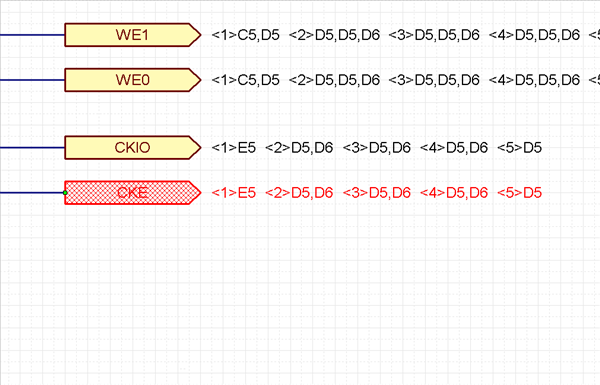
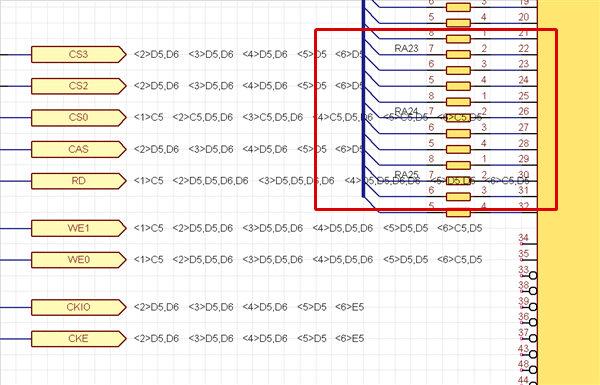
【ポートアドレス更新】
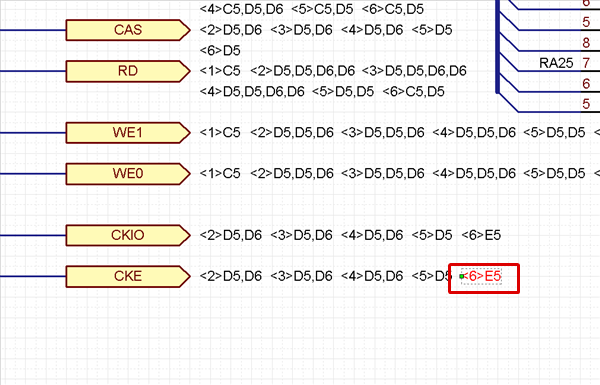
で生成したアドレスが他オブジェクトと重なり
オブジェクト側は移動調整不可の場合。 |
|
 |
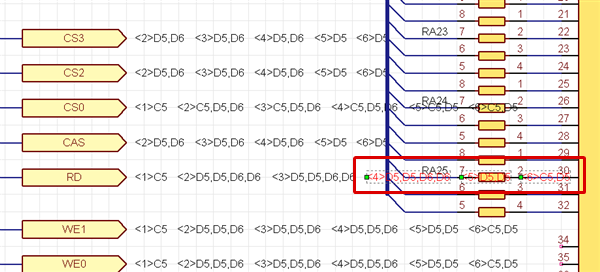
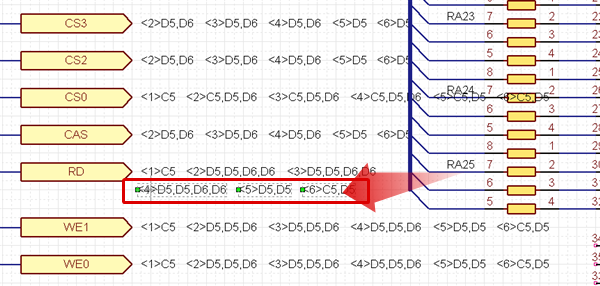
| (2) |
重なっているアドレスをドラッグで移動する。 |
| ※ |
アドレスはページ単位に区切られており、個別で移動が可能です。 |
| ※ |
複数選択しての移動も可能です。 |
|


|
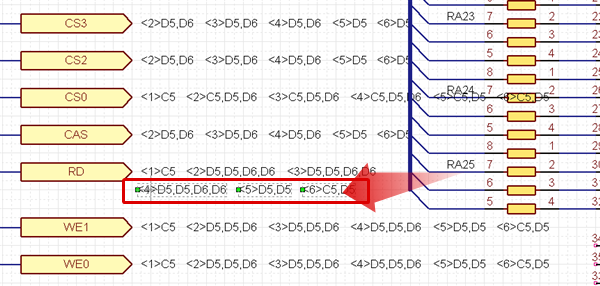
| (3) |
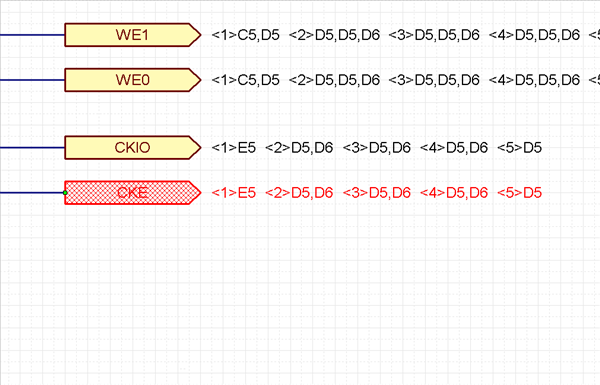
ポートアドレスを視認しやすい位置へと編集します。 |
|
 |
| ポートの飛び先を確認し、画面移動を行います。ポートの飛び先を探す場合に使用します。ポートアドレスへの画面移動は下記作業となります。 |
| (1) |
【ポート】または【ポートアドレス】を選択 |
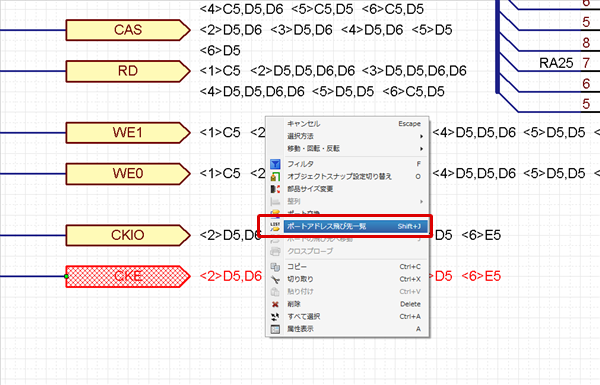
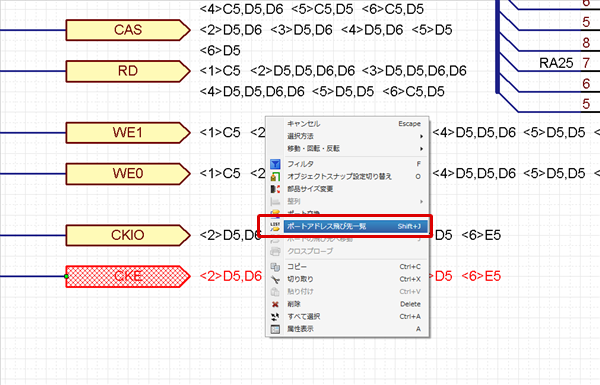
| (2) |
右クリック→
【ポートアドレス飛び先一覧】
をクリック |
|
 |
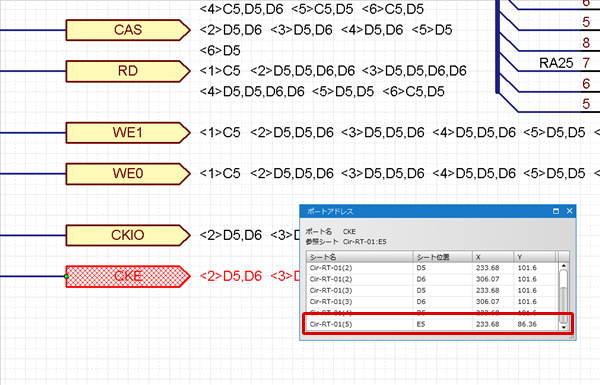
| (3) |
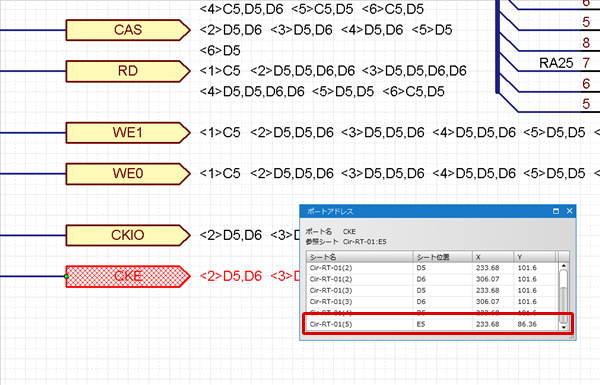
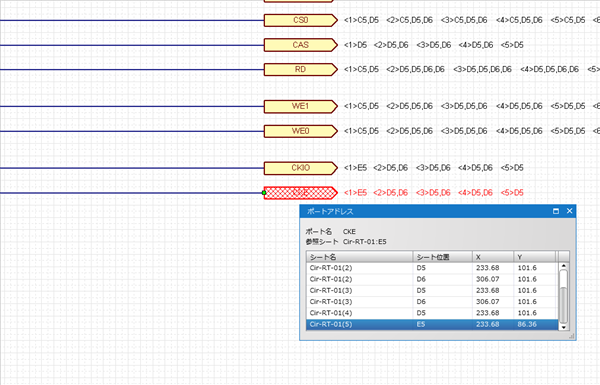
「ポートアドレス」画面で一覧が表示されます。
確認したいポートアドレスを【ダブルクリック】 |
|
 |
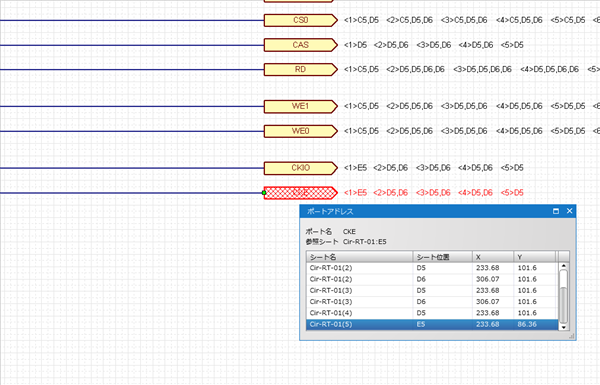
| |
【ダブルクリック】されたポートへ画面がポートアドレスが収まるサイズに移動(パンニング)します。 |
| ※ |
(3)の操作が【クリック】の場合、対象のポートがハイライト選択され、設計画面がシート全体にフィットします。 |
|
 |
| ポートアドレスを表示し、アドレスから直接画面移動します。 |
| (1) |
表示された「ポートアドレス」を選択 |
| ※ |
選択はアドレスの区切りであるシート単位です。 |
| (2) |
キーボード【J】を押下 |
|
 |
| (3) |
選択されていたアドレスが存在するポートへと
画面がパンニングします。 |
| ※ |
移動した際の表示は指定されたポートとポートアドレスが収まるサイズにパンニングされます。 |
| ※ |
選択はシート単位であり、シート内に同一ポートが複数あれば全てが収まるサイズにパンニングされます。 |
|
 |