Next, set the origin point for the component.
There are two ways to specify the origin point.
- Specifying the Object Center as the Origin Point
- Specifying the Clicked Coordinate as the Origin Point
Specifying the Object Center as the Origin Point
| (1) |
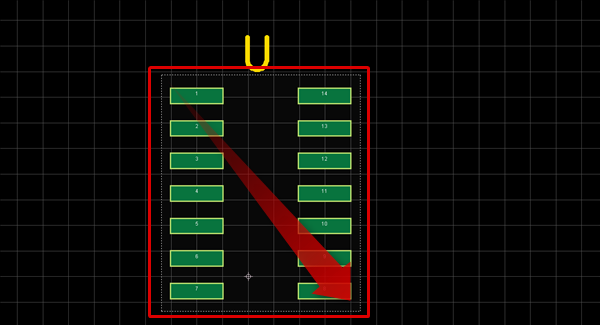
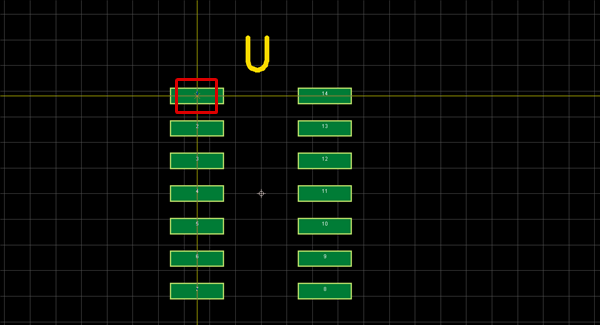
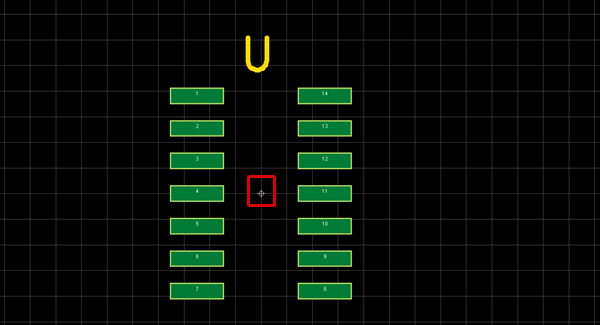
Select a silk or pad.
=> The following will explain how to set the pad center as the Origin Point. |
|
 |
| (2) |
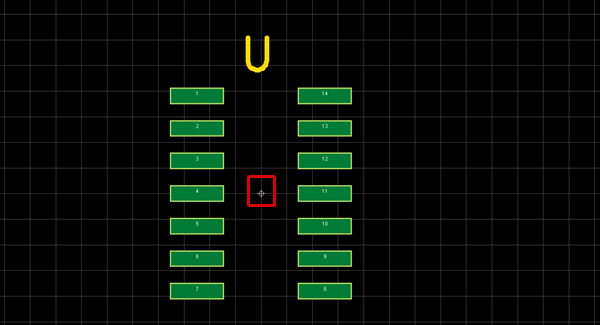
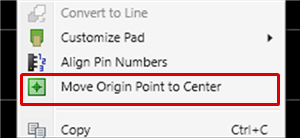
Right click => Select [Move Origin Point to Center] |
|
 |
| (3) |
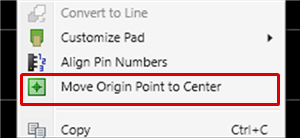
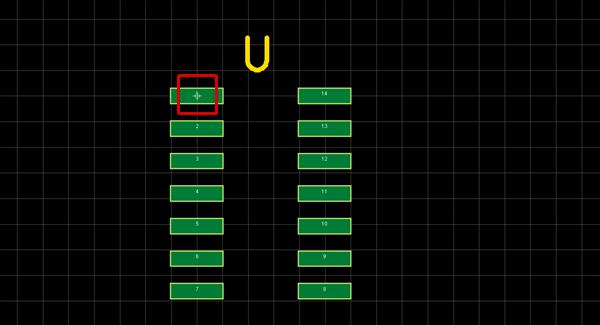
The origin point will move to the center of the selected object. |
|
 |
Specifying the Clicked Coordinate as the Origin Point
| (1) |
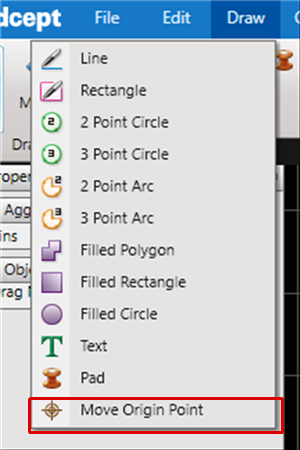
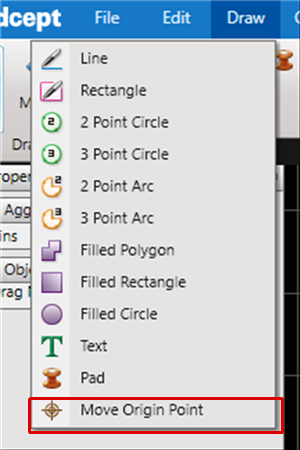
Select [Draw]
=> [Move Origin Point] |
|
 |
| (2) |
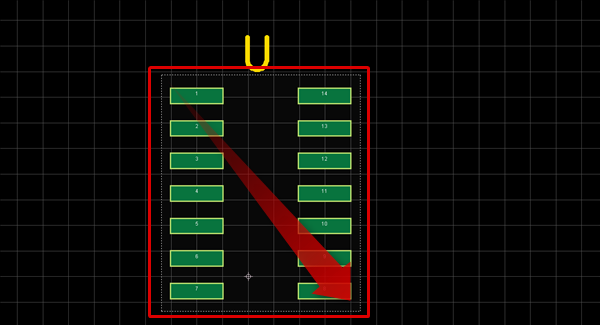
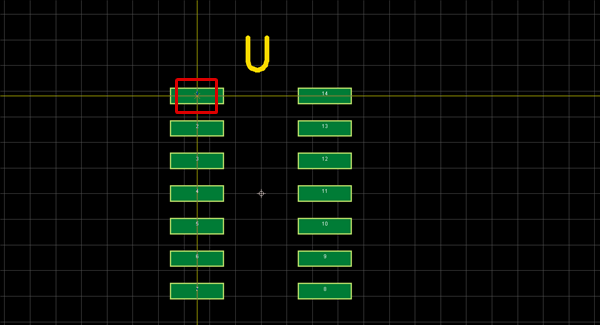
Click the coordinate you want to set as the Origin Point to set it as the Origin Point. |
|
 |
| (3) |
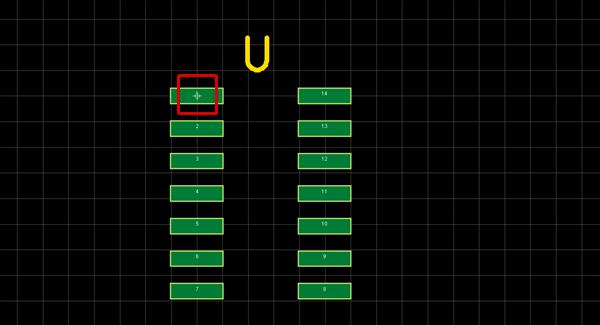
The clicked position will become the Origin Point. |
|
 |